11 Примери за целеви страници, които преобразуват
Тези примери за целеви страници са предназначени да покажат, че a оптимизирано преобразуване следва определени прости правила. Те дават Примери за целеви страници отново, какво да търся в оптимизирана целева страница и как трябва да показвам елементи за постигане на Коефициент на конверсия възможно най-високо.
Със сигурност има с Елементи на целевата страница не абсолютната истина, когато става въпрос за оптимизиране на елементи. Освен това оптимизацията на елементите зависи и от Цел на кампанията, какво трябва да се постигне. Кой харесва необходимите фактори за добра целева страница Усилие, креативност и воля за обяснение от продукта, само няколко посетители ще могат да конвертират. Те трябва Примери за целеви страници Дайте ясно да се разбере, че наистина добрата целева страница е атрактивно проектирана и прецизно разработва проблема и решението и има забележим бутон с подканваща фраза.
Примери за целеви страници, които конвертират
Както показват тези примери за целеви страници, не става дума толкова много за това за интегриране на технически усъвършенствания или с изключително сложна графика. Гуруто за онлайн маркетинг Ръсел Брънсън също обяснява в книгата си "108 доказани победители в теста за разделяне" кои примери за целеви страници конвертират най-добре. Става ясно, че най-красивата целева страница (т.е. най-добрата оптически) не винаги е най-висок процент на конверсия има, а по-скоро този, който може окончателно да обясни за какво всъщност става въпрос. Ето защо винаги трябва да придавате най-голямо значение на последователно съдържание и добро обяснение.
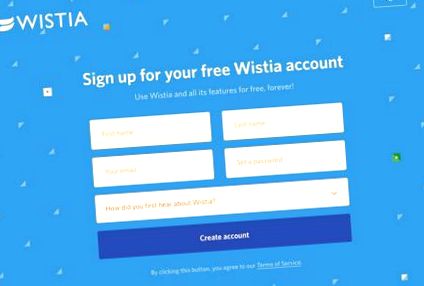
Вистия
Добър пример за целева страница е Целева страница на Wistia, за да създадете безплатен акаунт за вас. Синият фон с белите полета на формуляра, които потребителят може да използва, е много приятен не оставяйте друга възможност, отколкото да се регистрирате. Ако имате някакви въпроси, можете просто да превъртите надолу и да намерите често задаваните въпроси тук.
Отскочи
Unbounce предлага безплатна електронна книга за създаване на целеви страници с висок процент на конверсия. Ето защо Unbounce е с вас Пример за целевата страница представени тук. В този случай, особено Значението на цвета за елементите на взаимодействие ясно. Докато страницата се държи в светло синьо, елементите с призив за действие са проектирани в допълнителен оранжев цвят. Този контраст прави a високо внимание, защото елементите на отговора се открояват от останалото съдържание.
Този пример добре показва как целевата страница води потребителя Взаимодействие със страницата може да мотивира и съдържанието може да бъде представено на потребителя. Страницата започва с a ясно, конкретно изявление (правят до $ 35 на час шофиране на кола), потребителят се обучава за какво става въпрос в този уебсайт и предимствата за потребителя веднага се илюстрират на конкретен пример. Всички елементи на тази целева страница са избрани много внимателно. Така че имам малък калкулатор на уебсайта, както и често задаваните въпроси и процеса на приложението Lyft.
Цигитален
Този пример има всичко необходимо на целевата страница. Потребителят ще поддържане на дълга история накратко описани кои Ползи му носи продукта. Освен това се използват само подходящи изображения. Елементът за отговор се откроява по цвят от останалата част на страницата и насочва внимание върху себе си. Формата се поддържа минималистична и ограничена до основни данни на потребителя. Това, което също е много хубаво за тази страница, е, че тя е изключително кратка и по този начин едва ли отвлича вниманието на потребителя.
Академия Хан
Разбира се, този уебсайт със сигурност е такъв не е класическа целева страница в смисъл. И все пак е хубаво да видите тук как да стигнете до там различни целеви групи може да прихване от едната страна. Тази страница не е класическа целева страница, тъй като адресира няколко целеви групи. Независимо от това, този уебсайт също намалява добра цифра като целева страница, защото тук Целеви групи, адресирани директно ще.
Стартиращ институт
По отношение на дизайна, този пример за целевата страница със сигурност не е голям успех ... На пръв поглед! Добрият дизайн е невидим, каза Луциус Буркхард, имайки предвид това добрият дизайн трябва да работи. И точно това прави в този пример. Съдържанието е ясно структурирано тук и накратко описва добавената стойност, което му се предлага, когато се регистрира. Освен това формулярът е разделен на две стъпки, което е положително за Прекратяване на процеса на регистрация върши работа. Никакви сложни изображения или ненужни елементи не разсейват потребителя в този пример за целевата страница. Трябва да е така!
WebDAM
Този пример за целевата страница също бързо достига до точката и не обърква потребителя ненужни снимки или информация. Това е типично за успешна целева страница Използване на поразителни цветове (Синьо) за най-важните елементи. Тази страница е оптимизирана много добре. Телефонният номер се вижда веднага в изпъкналата горна дясна част, а бутонът с подканваща фраза също е проектиран в цвят с много висок контраст, който не се появява в останалата част на страницата.
bills.com
Целевите страници трябва не винаги статични бъда. Този уебсайт е добро контрадоказ. Информацията за потребителя се изисква в три стъпки. Само след тази заявка потребителят може да въведе своите данни. Прави впечатление, че никога не трябва да потвърждавам в междинните стъпки, а по-скоро информацията се активира по време на избора. Особено тези Мотивирайте контролите потребителят да завърши регистрацията. Ето и това Бутон отново в цветен сигнал Държани. Съмнително е обаче дали червеното е оптималният избор за цвета на бутона. В крайна сметка червеният цвят е сигнален цвят и често е свързан с грешки. И все пак bills.com е добър пример за оптимизирана целева страница.
базов лагер
Този пример използва това масово използване на препоръки. Ползите се съобщават на потребителя под формата на доклади от други потребители. Този пример също не е целева страница на книгата с картинки, но е много хубаво минималистична интеграция на елементи на взаимодействие.
Х. Блум
Тази целева страница има не само страхотно съдържание, но и красива. The Използване на широкоформатни снимки във връзка с формуляра за отговор (отгоре) привлича вниманието на потребителя. Тук също си струва да се спомене минималистично съдържание. На този етап бих искал отново да подчертая, че девизът често се отнася за целевите страници: по-малко е повече. Това също може да се види много добре в този пример.
Веларо
Този пример за целевата страница също рекламира специфични предимства на продукта за потребителя. Тук също Цветът като елемент на внимание използвани. Текстът е кратък, отчетлив и показва на потребителя добавената стойност на продукта само с няколко изречения. Това, което все още може да е малко объркващо за потребителя тук, е времевият прозорец и допълнителната навигация в края на страницата.
Заключение на примерите за целевата страница
Ако погледнем това Примери за целеви страници Погледнете отблизо, ние можем да видим самите принципи на дизайна и тяхното съдържание концептуално припокриване определяне на. Припокриванията формират правилата за оптимизирана целева страница. Както се вижда от нашите примери, целевата страница не е задължително да бъде естетически шедьовър. Независимо от това, дизайнът на целевата страница е част от нея Чувствителност за потребителя да се. Основен Насоки за проектиране на перцептивна психология трябва да се знае. Тогава нищо не пречи на успеха в Интернет и превръщането на посетителите в клиенти.
Имате ли други примери за добра целева страница или наистина лош пример, моля, напишете това в коментарите.
- 10 примера за немски целеви страници, от които ще научите много - LykeUp
- Целева страница на най-продавания хранителен план; Съвети за отслабване; Трикове за отслабване; Блогът за отслабване с ниско съдържание на въглехидрати на Бени
- Отслабнете без диета. 20-те най-добри съвета за отслабване
- Braindump Този прост метод помага да се разгадае хаосът в импулсите на главата
- 15-годишният тежи 320 килограма и напълно е преобърнал живота си